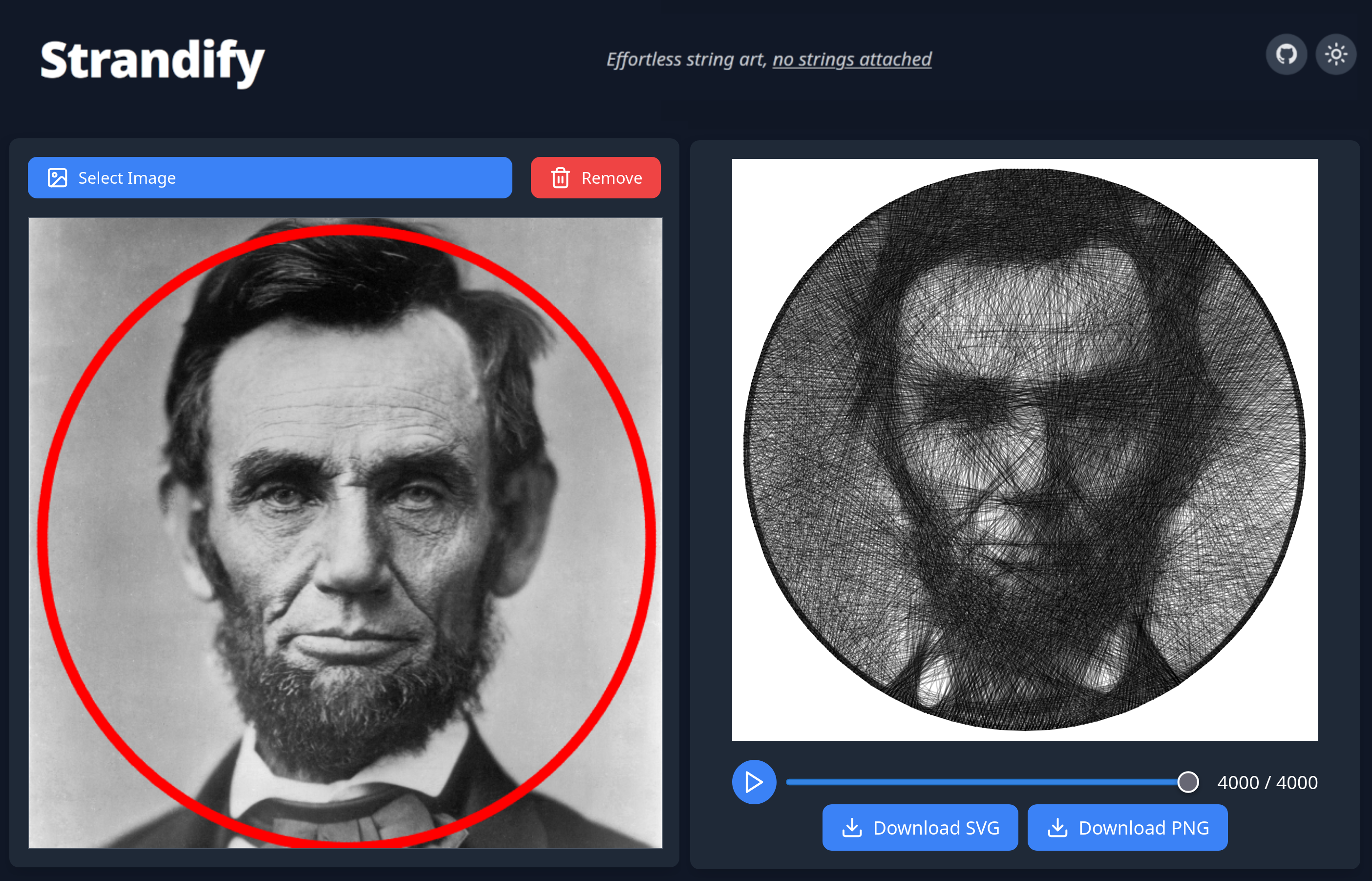
In the spirit of my previous rust/WASM experiments, I’ve developed strandify, a computational string art web app, for all your string art needs.
 Strandify
Strandify
Just like my photo mosaic web app, the front-end uses React and vite. The computation is done in web workers, via Wasm bindings to a rust crate.
All source code is open source:
rustcrates and Wasm bindings: loiccoyle/strandify- Web app: loiccoyle/strandify(gh-pages)
Features
First and foremost, there are no strings attached (pun intended), it is free and all processing is done on the client device, the images never leave your device.
Once an image is selected, it is loaded into the canvas and the user is able to place “pegs”. These pegs define the connection points of the string.

The configuration of the string art pathing algorithm is left up to the user. By default it will use a purely greedy algorithm. By setting a beam search width greater than one, it will transition to a beam search algorithm. This should lead to better pathing at the cost of computation.
The rendering of the string art can be configured by setting the width, opacity, color of the yarn as well as the background color. These will update the generated string art without having to re-generate it.

Once the string art is generated, a player is displayed which lets you play through the iterations of the string art generation process. The string art can also be downloaded as a svg or a png file.

The Strandify web app can also be used on mobile devices and includes a PWA manifest so that it can be added to the home page and used like any other app.